HowTo
Live-Streaming von Ligaspielen mit OBS
OBS Studio - Open Broadcaster Software
https://obsproject.com/de
Automatisches Einblenden des aktuellen Spielstands aus dem SAMS-Ticker
In OBS eine neue Quelle hinzufügen: Browser

Die URL muss für das jeweilige Spiel hier hineinkopiert werden. Dazu außerhalb von OBS einen Browser starten (Chrome, Firefox, Edge, etc.) und das jeweilige Spiel hier auswählen: https://dvv.sams-ticker.de/
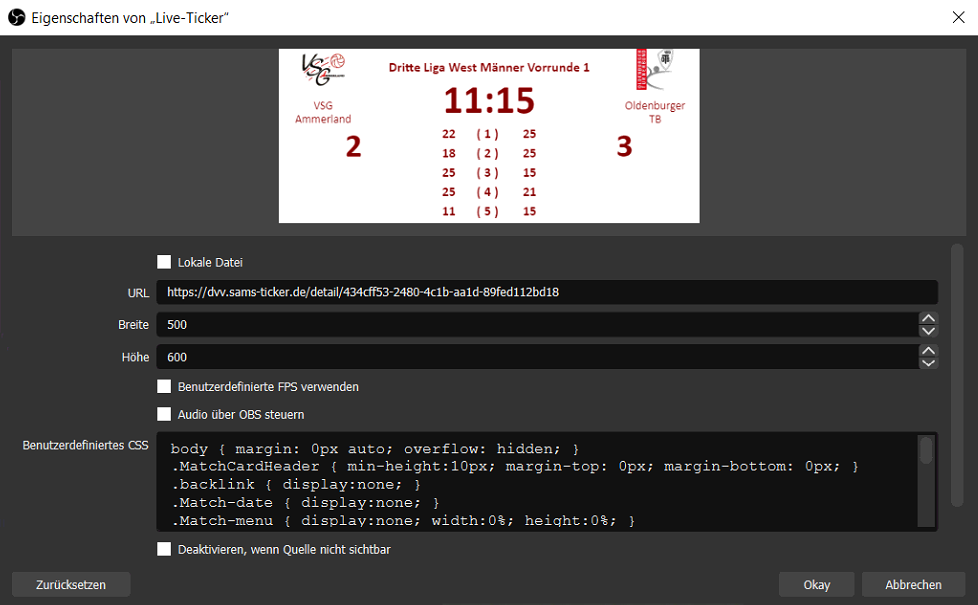
Anschließend die URL aus der Adresszeile des Browsers kopieren und hier wie im Bild gezeigt in den Eigenschaften der Browserquelle einfügen.
Über das Feld Benutzerdefiniertes CSS lässt sich der Live-Ticker noch beschneiden, so dass nur die relevanten Teile angezeigt werden. Als Grundlage zum Ausprobieren kann folgende CSS-Vorlage dienen, welche natürlich noch an die eigenen Bedürfnisse angepasst werden kann:
body { margin: 0px auto; overflow: hidden; }
.MatchCardHeader { min-height:10px; margin-top: 0px; margin-bottom: 0px; }
.backlink { display:none; }
.Match-date { display:none; }
.Match-menu { display:none; width:0%; height:0%; }
.left-column { display:none; width:0%; height:0%; }
.LiveTicker { display:none; width:0%; height:0%;}
.App-footer { display:none; width:0%; height:0%;}
.MatchDetailBody { display:none; width:0%; height:0%; }
.SideNav-left { display:none; width:0%; height:0%;}
.SideNav-right { display:none; width:0%; height:0%;}
Wer mehr über das Zusammenspiel von HTML und CSS erfahren möchte, dem seien diese Tutorials empfohlen: https://wiki.selfhtml.org/wiki/SELFHTML und https://wiki.selfhtml.org/wiki/CSS
Einblenden eines Logos
Der Dachverband erwartet noch die Einbindung des Logos während des Streams: weiss - schwarz
Dazu das Logo auf die eigene Festplatte kopieren und in OBS eine neue Quelle hinzufügen: Bild
Hier dann die Logo-Datei auf der Festplatte auswählen.